
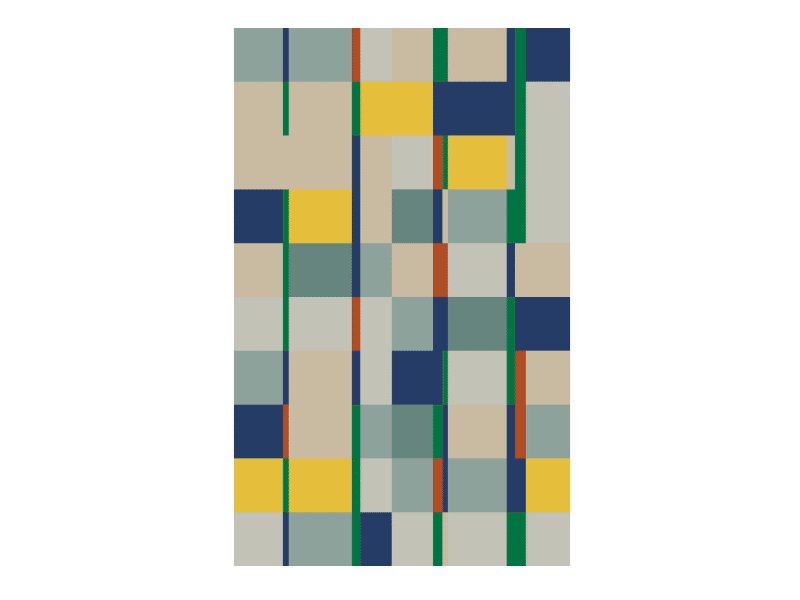
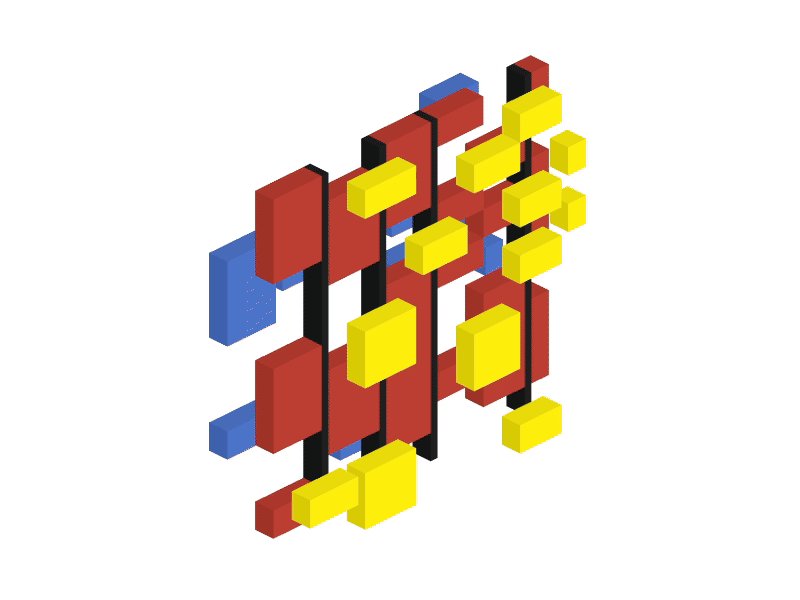
Découvrez comment développer une œuvre d’art dynamique et générative en utilisant Three.js, inspirée des designs géométriques minimalistes de Lygia Clark. Cet article explore la mise en place d’un système de grille et l’application de techniques de creative coding pour créer des visualisations interactives en temps réel.
Commentaires
Vous devez
vous inscrire
ou
vous connecter
pour poster un commentaire